
認識 Next.js
我們喜愛 React 帶來的創意,也帶給我們新穎的思考模式,除了可以透過 React 建構 SPA (Single Page Application) 之外,您現在也可以直接透過 Next.js 來幫助您建構 SSR (Server-Side Rendering),這樣的好處是您可以直接透過 Next.js 撰寫 React 透過 Server Side Rendering 的方式直接顯示給用戶您的 APP. 這樣就代表您可以完善的處理前後端的應用,這是一個很棒的服務與框架,快來試試看。
開始之前
首先,我們要先到 Vercel 中建立一個帳戶,這個帳戶需要支援 Git,所以您可以選擇使用 GitHub,GitLab,Bitbucket 的方式來進行認證。
註冊 Veercel 的好處,方便您快速部署您的應用程式,預覽與協作,化靜態為動態,發布即部署。
建立專案
npx create-next-app@latest
# or
yarn create next-app
# or
pnpm create next-app

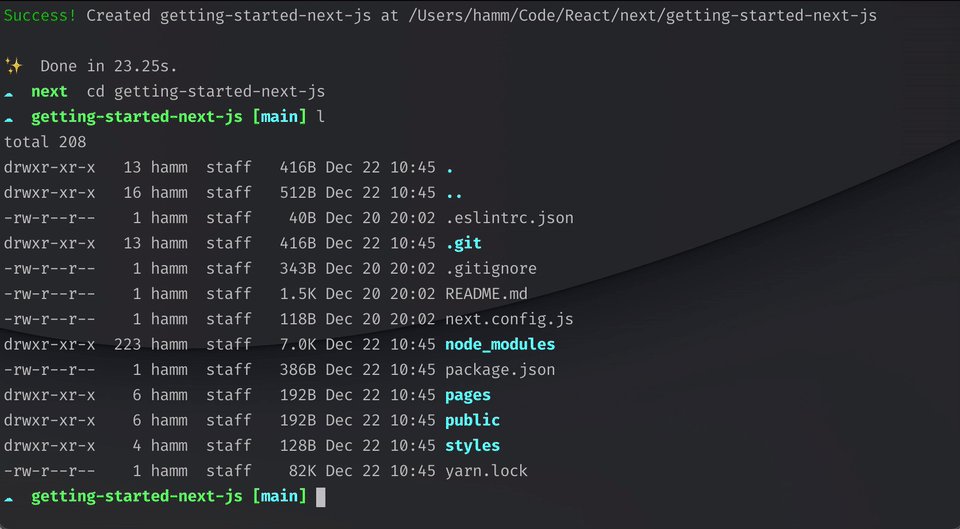
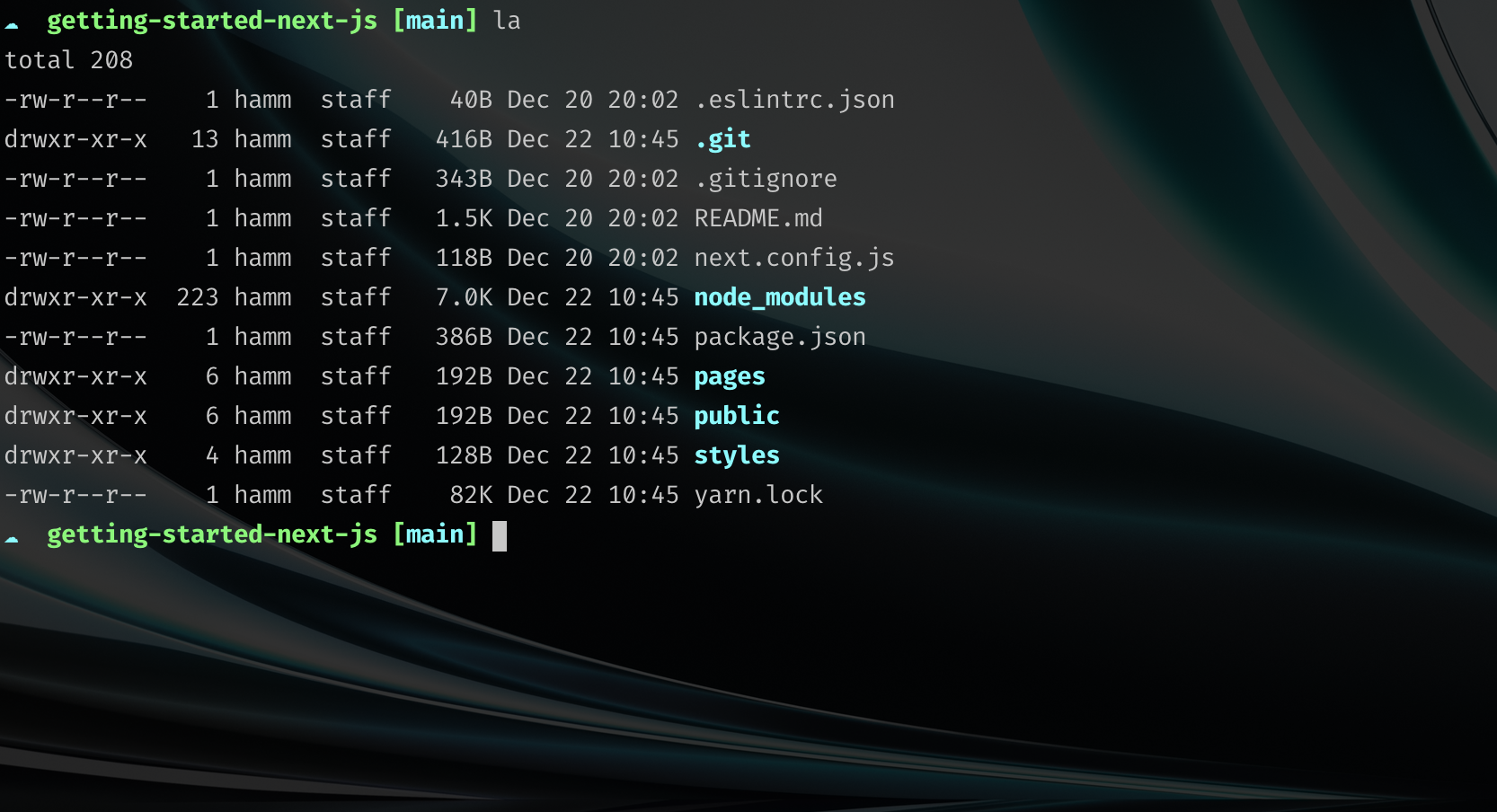
目錄結構

目錄包含:
.eslintrc.json
.git
.gitignore
README.md
next.config.js
package.json
pages
public
styles
說明
next.config.js next js 設定檔案。
public 公開的文件存取,如:img,video 等...
styles 樣式目錄。
pages 頁面目錄,在這裡定義好您的頁面元件 (Page Component)。
如:
pages/index.js (首頁)
pages/blog/index.js (部落格)
留意
index.js 通常是頁面中預設的頁面,若您需要透過動態網址您也可以這樣設計
pages/blog/index.js
pages/blog/[slug].js --> /blog/開始學習 Next js
您需要額外配置 [slug.js] 中的內容,就可以動態產生不同的網址
如:
getStaticProps, getStaticPaths
嘗試發布
透過 create next-app 專案,都會有預設的 git repo, 您可以透過這個來發布到您的 git server。
我們透過 GitLab,您也可已更換您主要的 Git 服務。

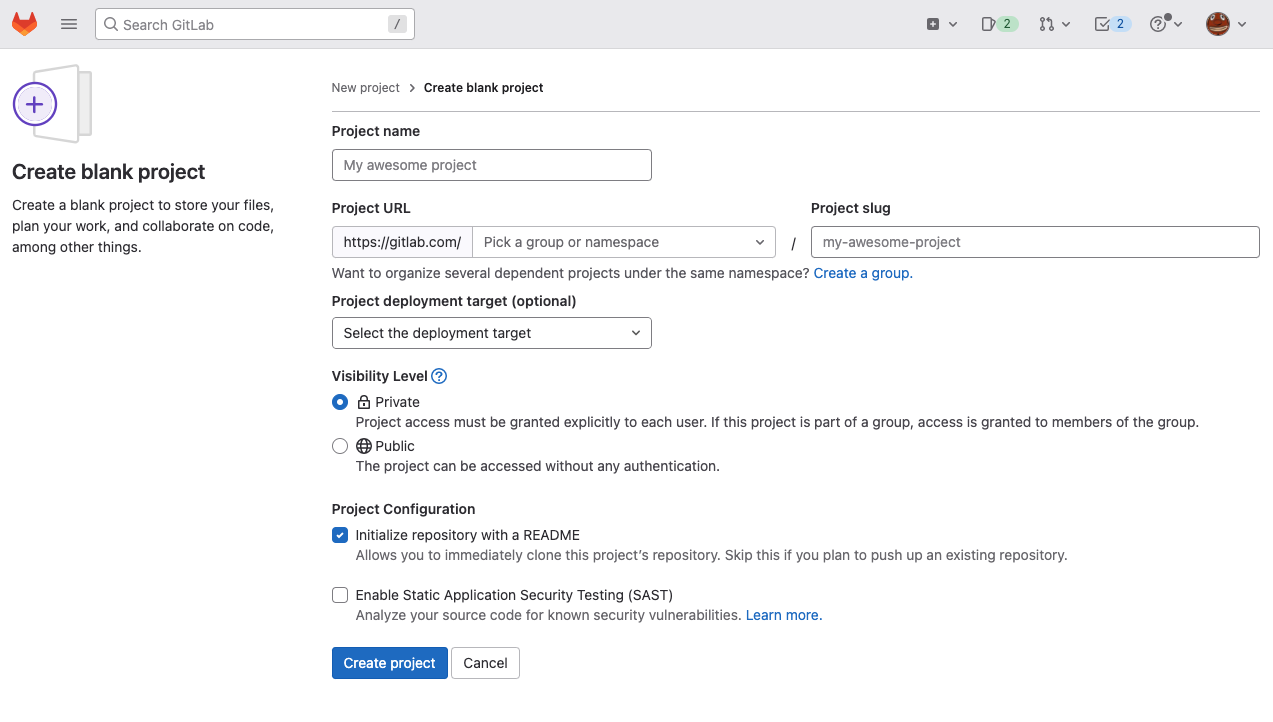
建立完成後,我們加入遠端中的 git repo 到我們的專案內
git remote add origin https://gitlab.com/YOURNAME/YOURPROJECT.git
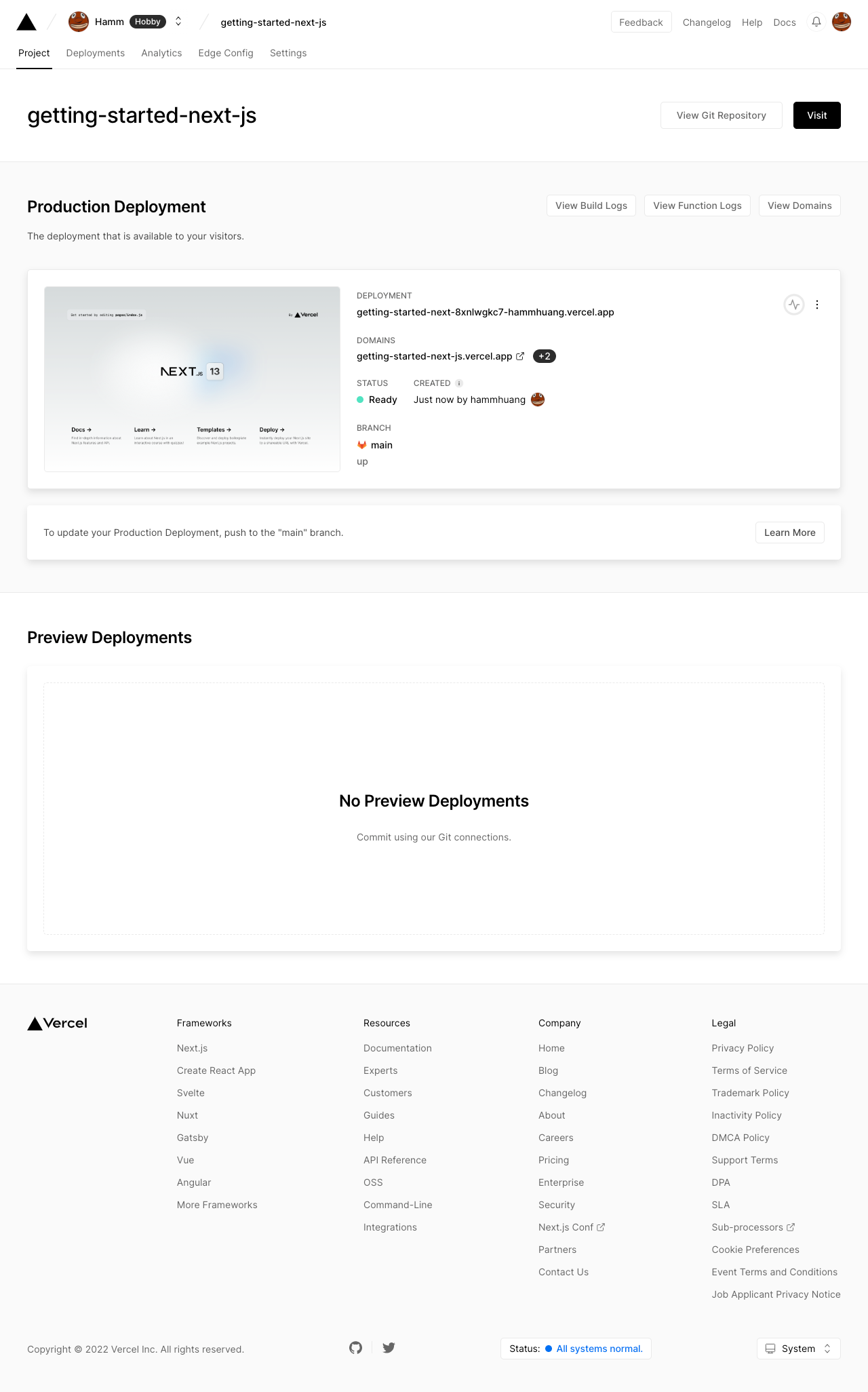
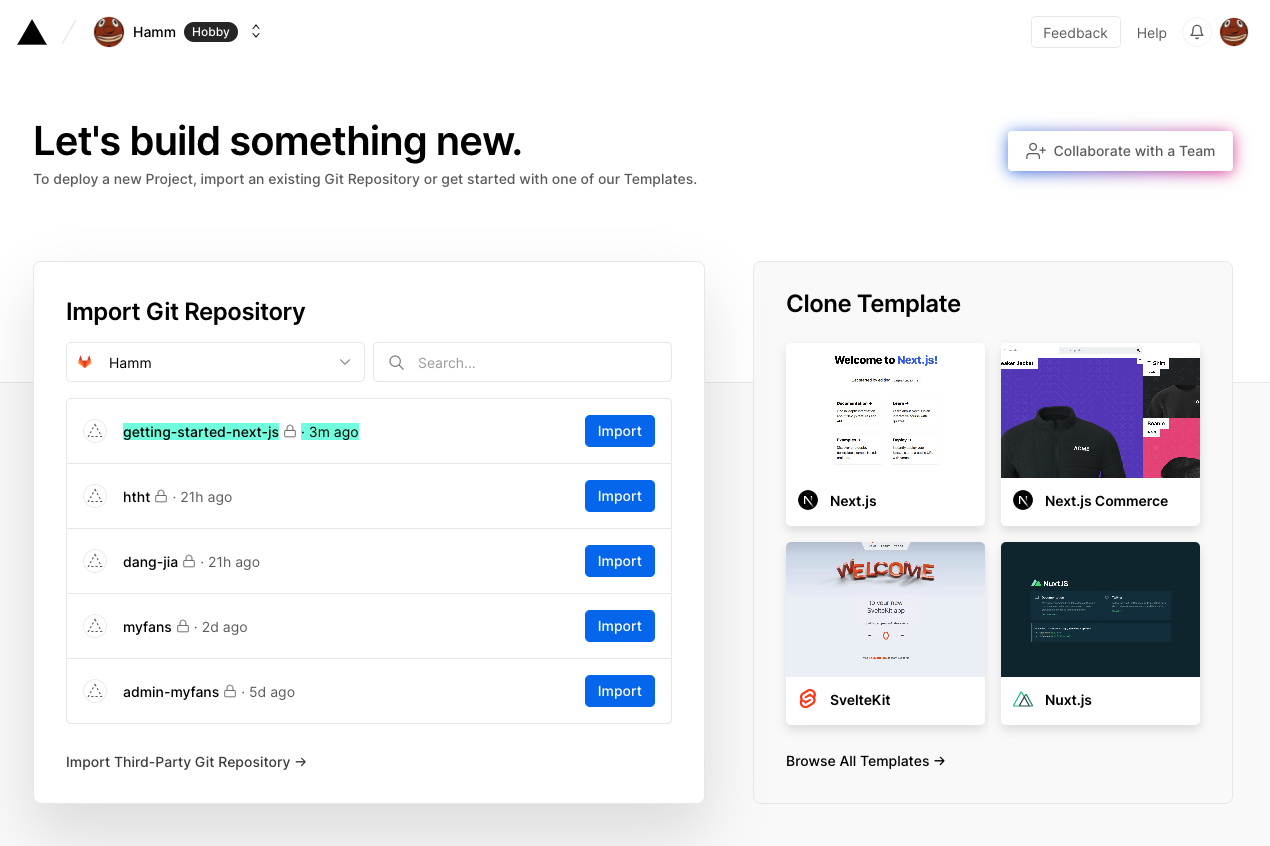
然後我們再到 vercel,將我們的 Git Repository 整合起來


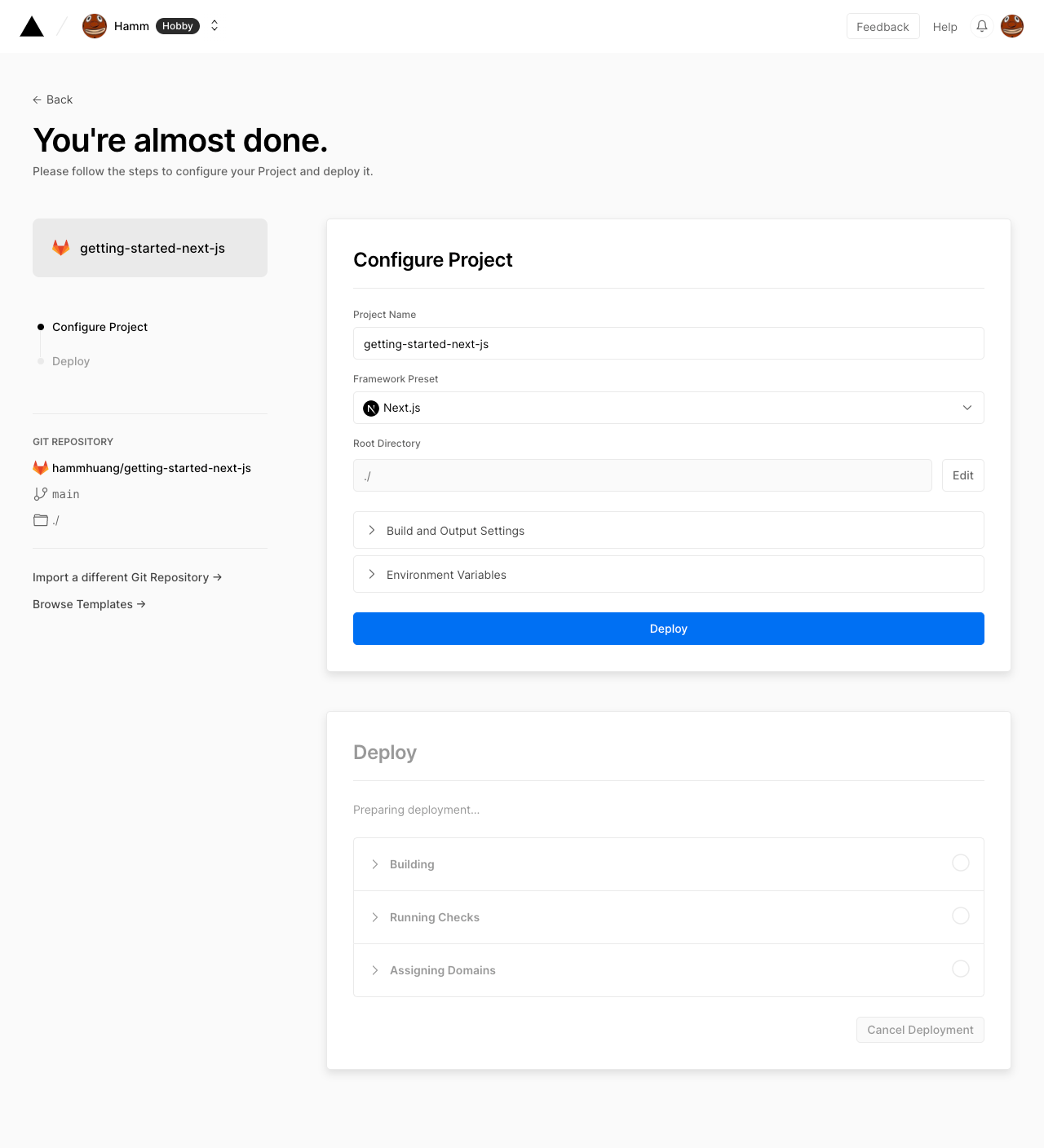
點選 Deploy
👍 大功告成